In order to add a picture to a post, you first have to decide where it is to be placed. Choose a spot between two paragraphs and click the + icon (when it shows up between two paragraphs or to the right of a new one).
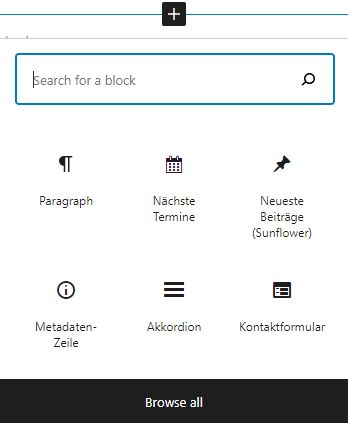
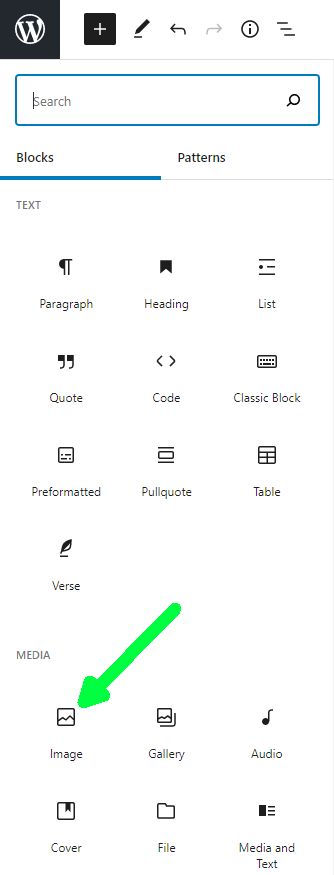
Here you see a limited number of blocks to choose from. In order to see more, click on »Browse all«. The left column will open and lists a great number of blocks. Images will be one of the first. After choosing some images this way, that option will move up to the first popup.

Most often you will want to upload an image. Make sure it is not too large and has a reduced desity, to reduce the strain on the website.
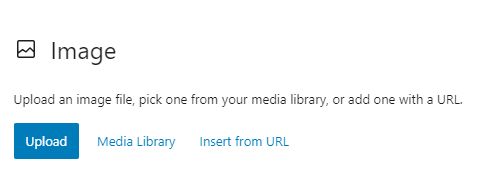
After you clicked on it, you have three options:
- »Upload« an image from your computer,
- Choose an Image from the sites »Media Library«,
- or provide a URL of an image somewhere in the internet:
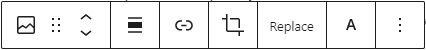
Once the image is visible in your post, you can decide whether it shall stand by its own or have text on the side.

This toolbar will have different content on different blocks. The first tile shows, that it deals with images. The six points are an ankerpoint where you can grab this blog and drag it to a different position in the order of blocks. The tile with the arrows allows you to move the image one block up or down. The next tile allows you to move the image to the left or right, which would make space for text on the other side. The tile with the chain symbol allows you to attach a URL to the image, which will be called, once a user clicks on the image. The next gives you the option to crob an image. »Replace« allows you to put a different image in its place. The letter A gives you the option of placing text in front of an image (which you can format to your liking). The three dots on the right give you additional options in regard to each block: